Nos choix derrière le nouveau design09/01, 2011
Mais pourquoi diable avons-nous décidé de changer quelque chose qui fonctionnait très bien ? Pourquoi nous ne nous sommes pas contenté de juste sortir de nouvelles fonctionnalités ? Voici un bref aperçu des coulisses de nos décisions.
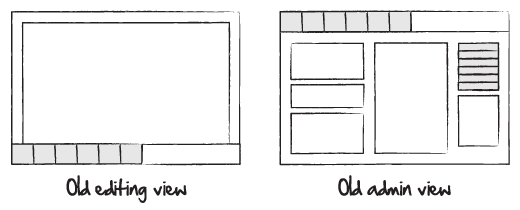
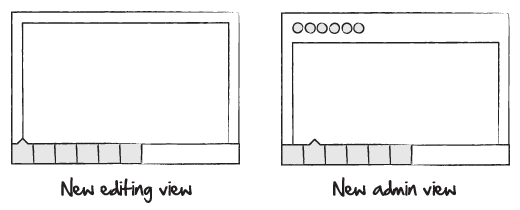
Navigation et facilité d'utilisation


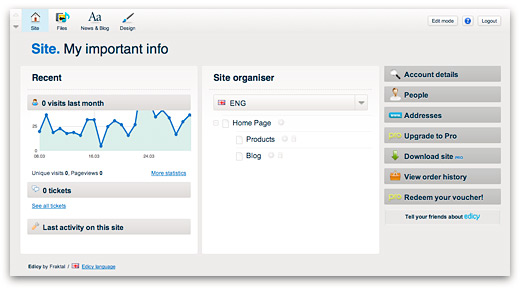
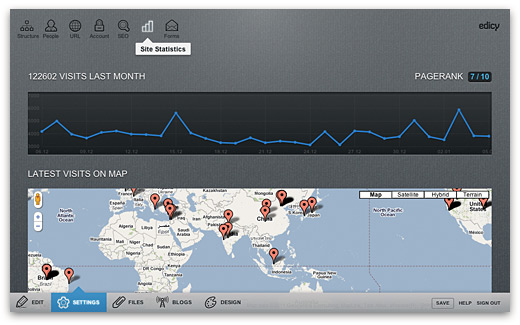
Un style distinctif


Pas de commentaires
- 1 26/10
1
- 1 26/10
1
- 1 26/10
1
- 1 26/10
1
- 1 06/09
1
- 1 06/09
1
- 1 06/09
1
- 1 06/09
1
- ✅ Retour Affectif Rapide - https://sorcier-voyant.wixsite.com/retour-affectif 06/11
✅ RETOUR AFFECTIF RAPIDE DE L'ÊTRE AIME - +22997458500 (Appel/Sms/Whatsapp
Les blessures d'amour font très mal si bien qu'on arrive pas souvent à oublier. Alors en amour, il vaut mieux prévenir que guérir. mais comme le malheur ne prévient pas,voici quelques solutions du puissant Maitre Marabout SANTOS pour vous aider à retrouver votre sourire en cas de problèmes d'amour,retour d'affection,attirance et autres...
les rituels d'amour et de retour d'affection du maitre marabout SANTOS
* Retour de l'être aimé
* Rapprochement affectif
* Magie rouge, Magie blanche, Magie noire pour l'amour
* Jeter un sort pour le retour de l'amour perdu
* Médium Marabout, rencontrer l'amour
* Mage spécialiste de l'amour
* Envoutement, desenvoutement d'amour
* Retour d'affection rapide et sans délais
* Rituel pour faire regretter quelqu'un suite à un acte posé ou dispute
NB:les rituels d'amour et de retour d'affection du maître marabout SANTOS peuvent être fait à distance ou par
déplacement
Contacte maître SANTOS
Tel : +22997458500 (Appel/Sms/Whatsapp
Email : le.maitre.santos7@gmail.com
Email : contact@marabout-vaudou-retour-affectif.fr
SiteWeb : http://www.marabout-vaudou-retour-affectif.fr/
SiteWeb : https://sorcier-voyant.wixsite.com/retour-affectif
-----------------------------------------------------------------
SiteWeb : https://maraboutvaudou.wixsite.com/marabout
SiteWeb : https://retouraffectifvaudou.wixsite.com/retour-affectif
SiteWeb : https://retour-affectif-ex.wixsite.com/marabout-vaudou
SiteWeb : https://marabout-vaudou-retour-affectif.business.site
SiteWeb : https://retour-affectif-rapide-efficace.business.site
SiteWeb : https://medium-voyant-retour-affectif.business.site
SiteWeb : https://sites.google.com/view/medium-retour-affectif
SiteWeb : https://medium-voyant-retour-affectif-89.webself.net/
Page Google : https://g.page/marabout-vaudou-retour-affectif
Page Google : https://g.page/medium-voyant-retour-affectif
R.S : https://www.pinterest.fr/medium_voyant_retour_affectif
R.S : https://www.pinterest.fr/marabout_retour_affectif
R.S : https://www.linkedin.com/in/marabout-vaudou-retour-affectif
Blog : https://marabout-vaudou-retour-affectif.footeo.com
https://www.superprof.fr/marabout-vaudou-retour-affectif-medium-voyant-retour-affectif-retour-affection-retour-aime-229-9745-8500.html
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
✅ Marabout Vaudou Retour Affectif rapide en 7 jours / Tel/whatsapp : +22997458500
Le Grand Maître des Sorcier Marabout du Bénin
- Spécialiste de Retour D'affection, Retour Affectif Rapide
- Marabout Vaudou Retour Affectif Rapide.
- Retour d'affection rapide et puissant en 7 jours.
- Sorcellerie/Magie/ Vodou/ Voyance/Retour de lêtre aimé
- Faire revenir son ex avec photo, magie blanche pour faire revenir l'être aimé
- Faire revenir son ex a distance, comment récupérer son ex copain
- Retour affectif puissant et rapide, rituel retour affectif puissant , rituel retour de l’être aimé, rituel pour qu'il m'aime
- Rituel retour de l’être aimé, rituel pour faire revenir son ex, rituel de magie rouge pour se faire aimer d'une personne.
- Achat, amour, argent, chapelet, chapelet magique, Commerce, emploie, médium voyant, parfum magique, parfum magique d’attirance, retour affectif, retour d'affection.
Domaine : magie rouge amour, magie rouge retour affectif gratuit, priere retour affection, retour affectif, retour affectif efficace, retour affectif , retour affectif puissant, retour affectif qui fonctionne, retour affectif rapide efficace, retour affectif serieux Amour et Retour Affectif medium avis, retour affectif serieux, retour affectif avis, travaux occultes tres puissants, travaux occultes paiement apres resultat, retour affectif rapide, medium travaux occultes, travaux occultes gratuits, retour d affection , retour d affection efficace, retour d affection forum, retour d affection magie, priere retour affection, retour affectif puissant, retour affectif qui fonctionne, retour affectif efficace, retour affectif rapide efficace, retour affectif puissant, retour affectif, retour affectif , rituel retour affectif, magie rouge retour affectif gratuit, retour affectif serieux, sortilege retour affectifrituel retour affectif efficace, rituel d'amour avec photo, rituel d'amour puissant , rituel magie blanche amour, magie rouge amour, rituel retour de l'etre aimé gratuit, rituel pour faire revenir son ex, sort d'amour
Contacte maître SANTOS
Tel : +22997458500 (Appel/Sms/Whatsapp)
Email : le.maitre.santos7@gmail.com
Email : contact@marabout-vaudou-retour-affectif.fr
SiteWeb : http://www.marabout-vaudou-retour-affectif.fr/
SiteWeb : https://sorcier-voyant.wixsite.com/retour-affectif
-----------------------------------------------------------------
SiteWeb : https://maraboutvaudou.wixsite.com/marabout
SiteWeb : https://retouraffectifvaudou.wixsite.com/retour-affectif
SiteWeb : https://retour-affectif-ex.wixsite.com/marabout-vaudou
SiteWeb : https://marabout-vaudou-retour-affectif.business.site
SiteWeb : https://retour-affectif-rapide-efficace.business.site
SiteWeb : https://medium-voyant-retour-affectif.business.site
SiteWeb : https://sites.google.com/view/medium-retour-affectif
SiteWeb : https://medium-voyant-retour-affectif-89.webself.net/
Page Google : https://g.page/marabout-vaudou-retour-affectif
Page Google : https://g.page/medium-voyant-retour-affectif
R.S : https://www.pinterest.fr/medium_voyant_retour_affectif
R.S : https://www.pinterest.fr/marabout_retour_affectif
R.S : https://www.linkedin.com/in/marabout-vaudou-retour-affectif
Blog : https://marabout-vaudou-retour-affectif.footeo.com


